tvOS
Contents
tvOS#
動作環境#
MGLを利用してtvOSアプリケーションを開発するには次の環境が必要です。
Xcode 12以降
tvOS 12.1以降
本項では次の環境を利用して説明を進めます。
macOS 13.0 (Ventura)
Xcode 14.0.1 (14A400)
Xcode付属のシミュレータ
注釈
MGLはシミュレータ上でも動作可能ですが、再現性の検証は行っていません。テストプレイには必ず実機を用いてください。
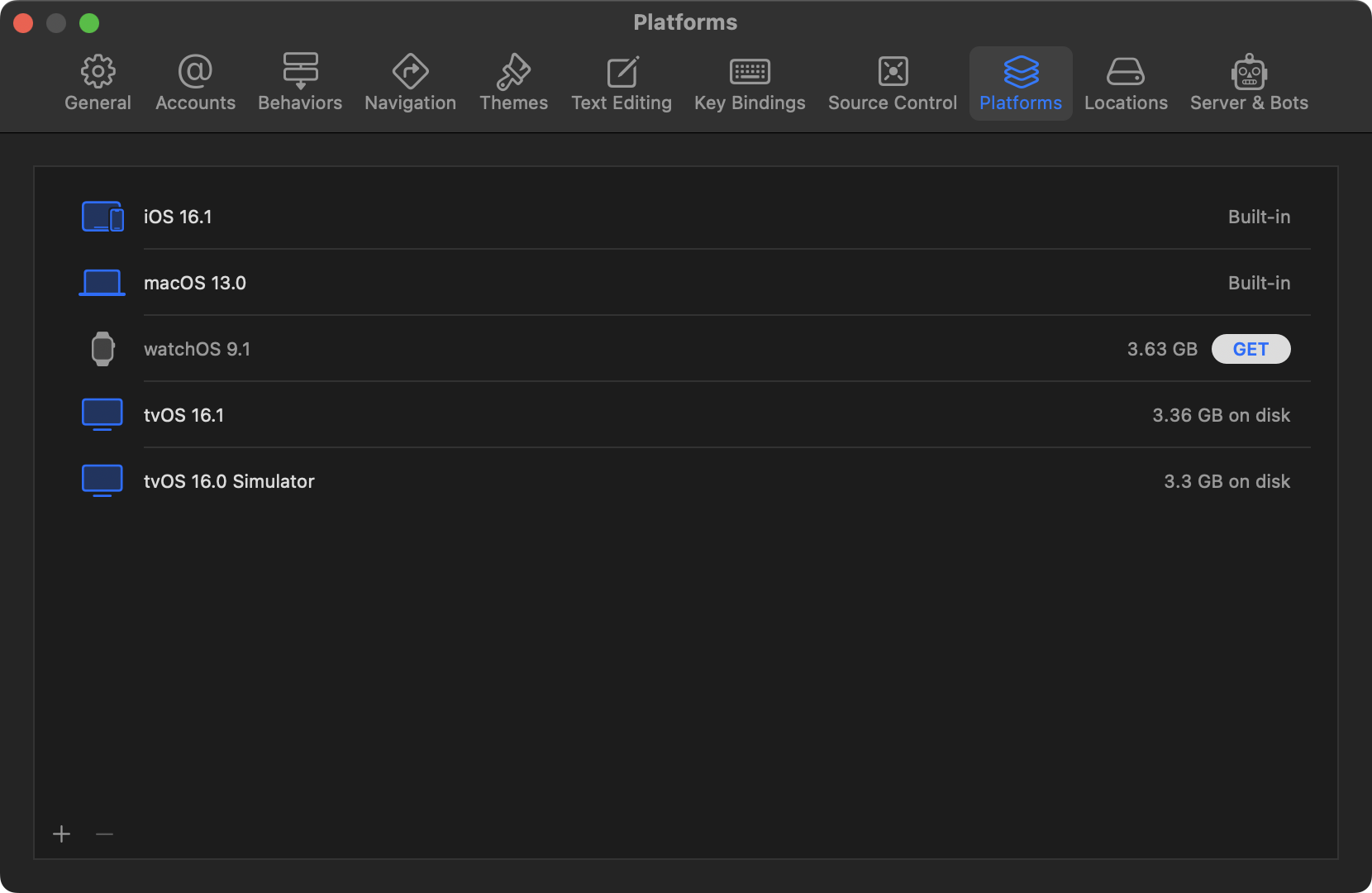
Xcode 14以降はtvOSのSDKはオプションとなりました。Xcodeのメニューバーから「Xcode」→「Settings」を選択し、「Platforms」のタブからtvOSのSDKがインストールされているかを確認してください。

プロジェクトの新規作成#
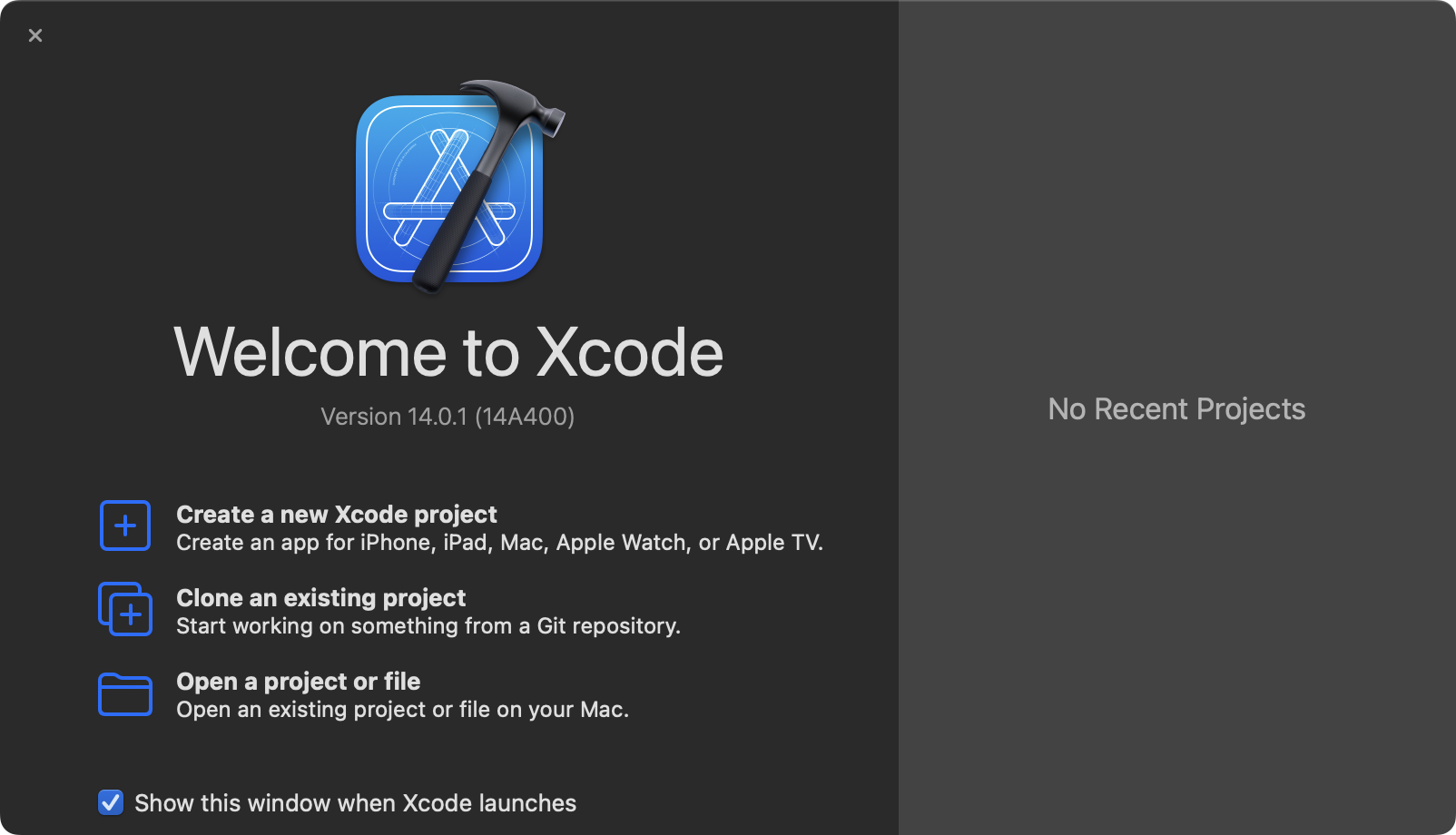
まず最初にXcode用プロジェクトを作成します。Xcodeの起動画面から「Create a new Xcode project」を選択してください。

Xcodeの起動画面#
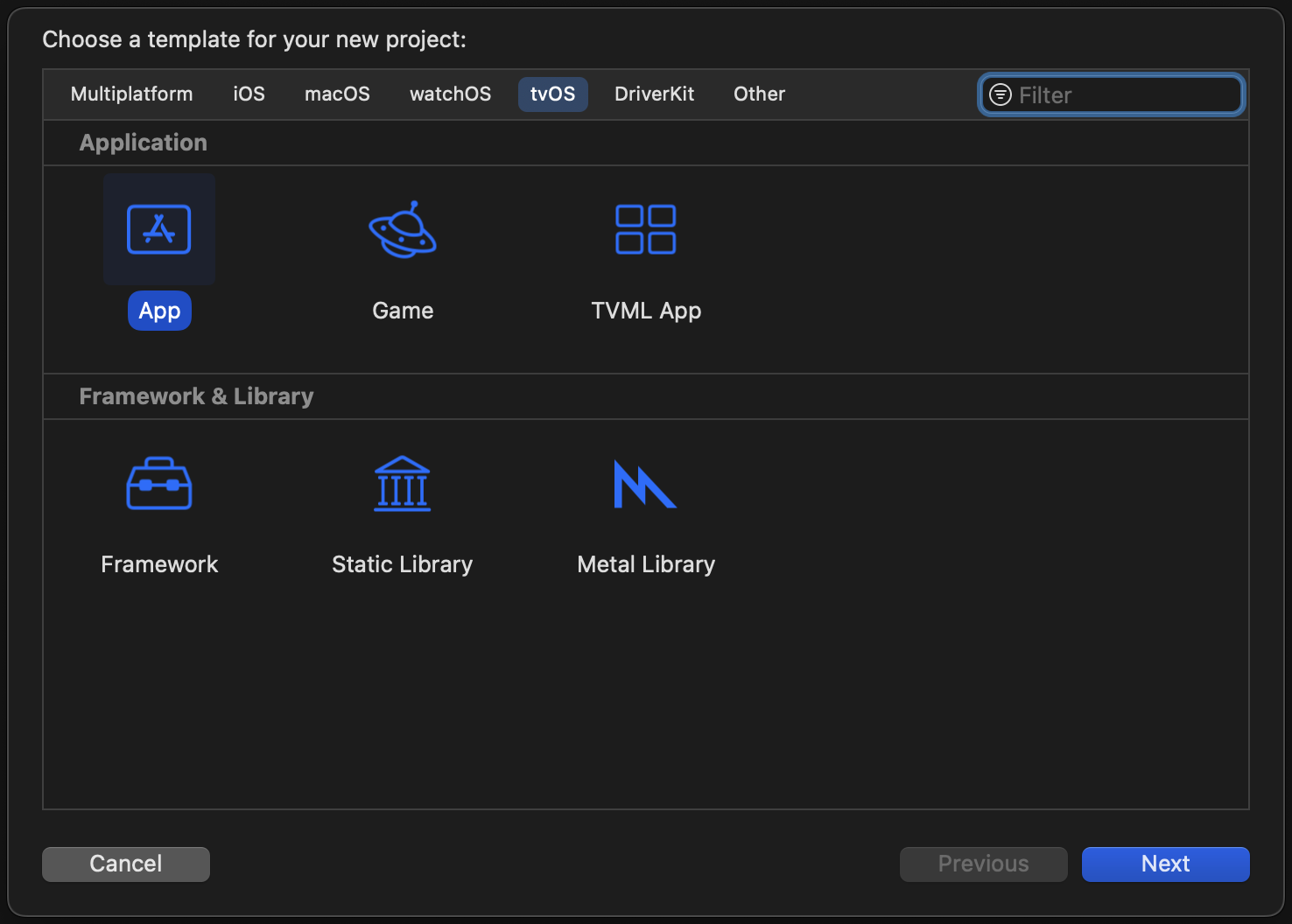
選択後、これから作成するプロジェクトのテンプレートの選択画面に移ります。ここでは「tvOS」のタブから「App」を選択してください。

テンプレート選択画面#
注釈
macOSやiOS/iPadOSに対応する場合も「Multiplatform」を選択しないでください。他のプラットフォームの追加は後から行えます。
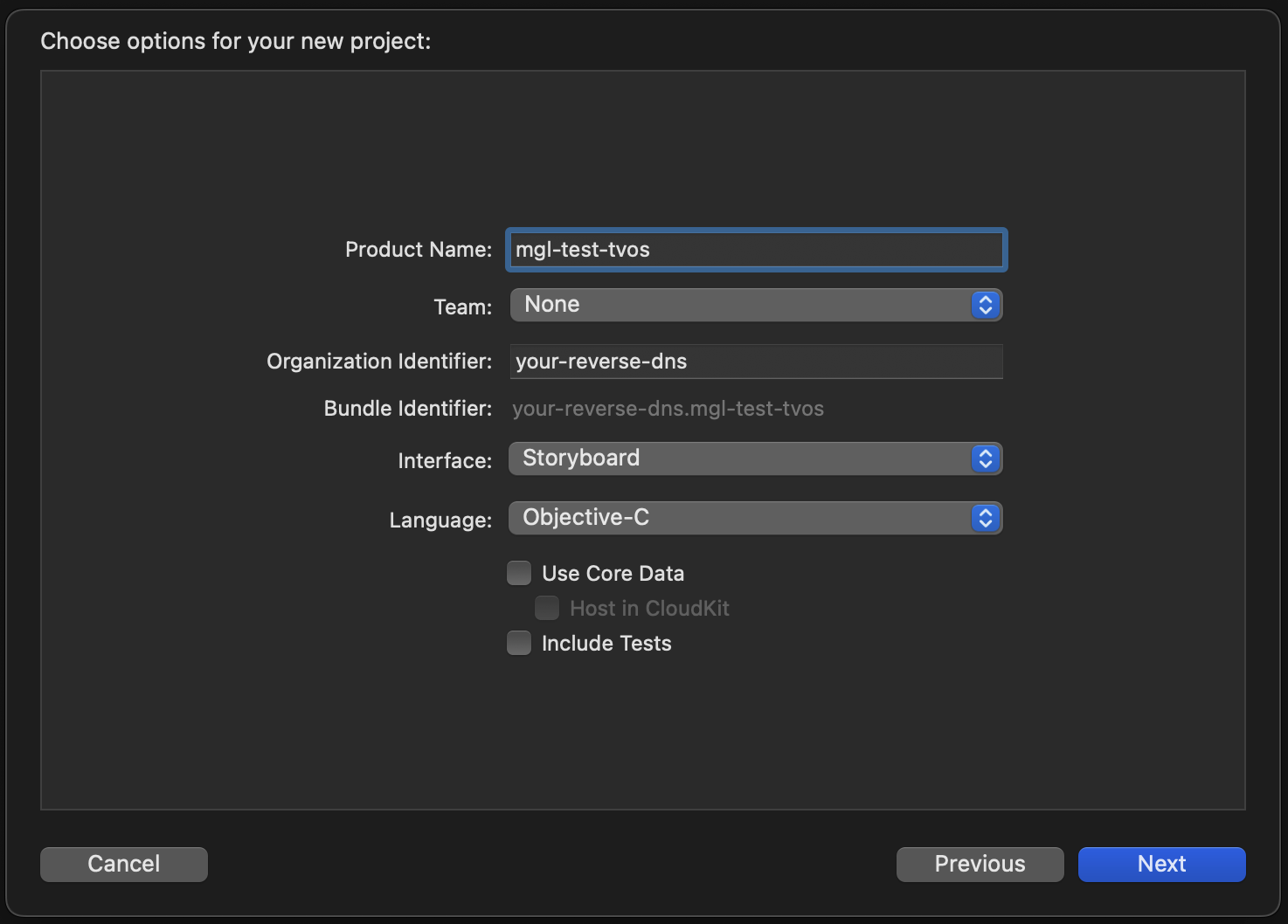
テンプレート選択後、プロジェクトの設定画面に移ります。

プロジェクト設定画面#
この画面では、各項目を次のように入力してください。
- Product Name
これから作成するアプリケーションの名前を入力します。マルチプラットフォームに対応する場合であっても、ここにはプラットフォーム名を含めることを推奨します。ここでは例として
mgl-test-tvosとします。- Team
Apple Developer Programに加入しているアカウントをXcodeに登録している場合、そのアカウントで利用可能なチームがプルダウンメニューから選択できるようになります。この設定は後からでも再設定可能です。tvOSの場合、実機を用いたテストとAppStoreへの登録にはApple Developer Programに加入したアカウントが必要になります。
- Organization Identifier
あなたの所属を表す一意の識別子です。この識別子の末尾にProduct Nameが付与され、それがアプリケーションを表す一意のバンドルIDとなります。
通常、ここにはリバースDNS(自身が管理するドメイン名をドット単位で逆順にした識別子)を入力します。例えば、ドメイン名が
your.domain.comだった場合のリバースDNSはcom.domain.yourとなります。注釈
ここで言うリバースDNSは逆引きDNS(Reverse DNS lookup)の事ではありません。詳細はWikipedia: Reverse domain name notationを参照してください。
重要
一度リリースしたアプリケーションのバンドルIDを後から変更することはできません。ここに使用するドメイン名は、他者の都合で変更されるリスクが無いよう、自身が独自に取得したものを利用することを推奨します。
- Interface
UIに使用するフォーマットです。ここではStoryboardを指定してください。
- Language
デフォルトで生成するソースコードの言語設定です。Objective-Cを指定してください。
これらを入力して「Next」を押すと、プロジェクトの保存先を選択するダイアログが表示されます。ここではディレクトリ構成で作成したprojectディレクトリを指定してください。
MGLプロジェクトの追加#
次に、作成したプロジェクトにMGLを取り込みます。
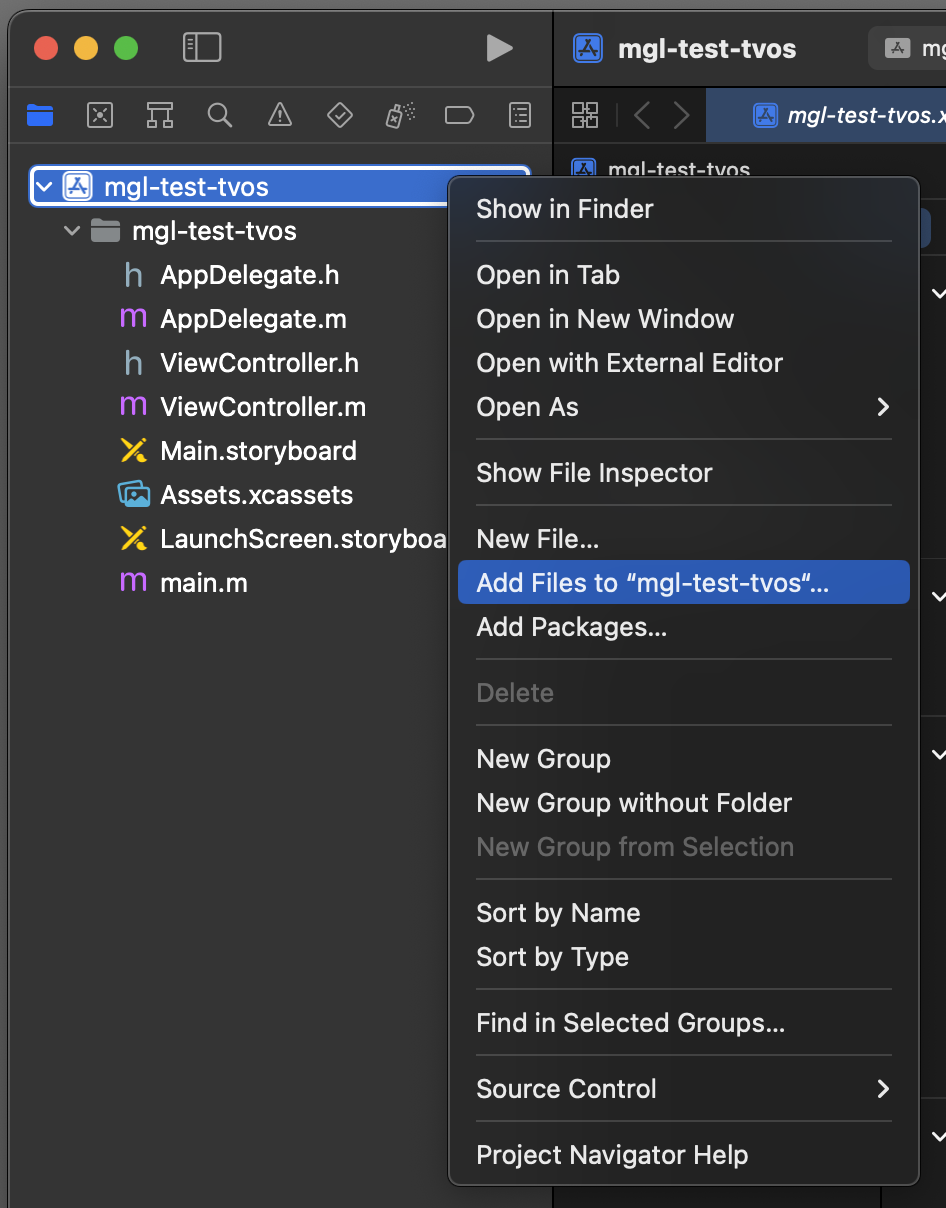
まず、ウィンドウ右側のナビゲーターの最上位にある項目のコンテキストメニューを開き、「Add Files to "<プロジェクト名>"」を選択してください。

Add Files to "<プロジェクト名>"の場所#
ファイル選択ダイアログが表示されますので、そこでMGLのXcode用プロジェクトファイルを選択します。ディレクトリ構成の通りの構成にしている場合はframework/mgl/project/mgl/mgl.xcodeprojを選択します。
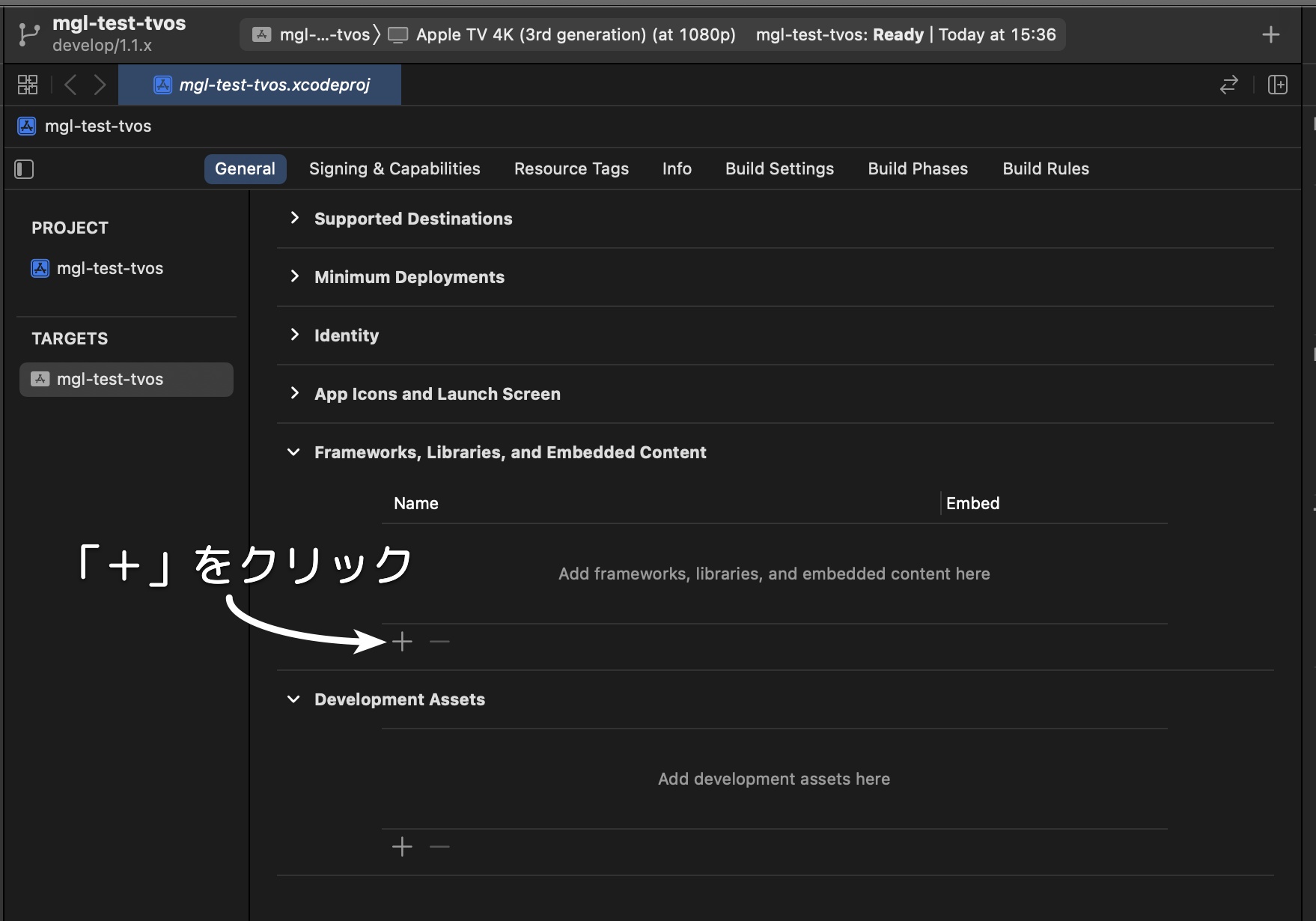
次に、MGLをフレームワークとして利用するための設定を行います。同じくナビゲーターの最上位の項目を選択し、その右側の「TARGETS」の中の項目を選択してください。「General」タブの中の「Frameworks, Libraries, and Embedded Content」という項目が利用するフレームワークの指定となります。

「Frameworks, Libraries, and Embedded Content」の画面#
この項目の下部の「+」アイコンをクリックすると、利用可能なフレームワークの一覧が表示されます。

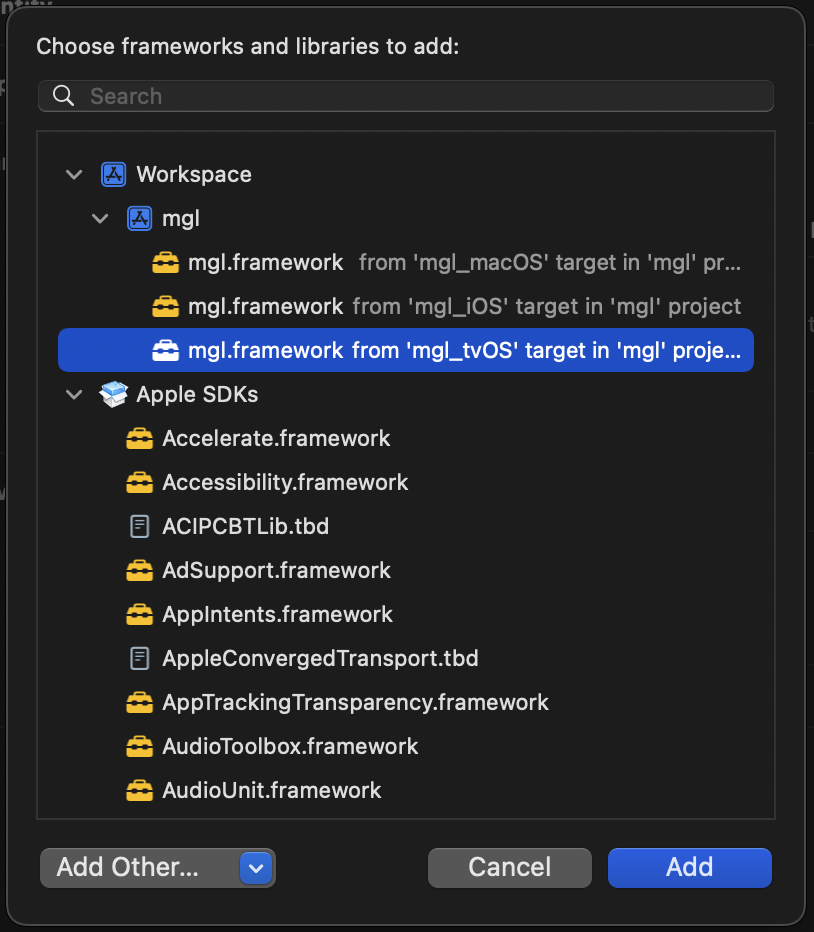
フレームワーク選択画面#
この中から「mgl.framework from 'mgl_tvOS' target in 'mgl' project」という項目を選択して下部の「Add」を押してください。
追加後に該当項目の一覧に「mgl.framework」が表示されていれば成功です。「Embed」の項目は「Embed & Sign」のまま変更しないでください。
ビルド設定#
このプロジェクトでMGLを利用するために、いくつかのビルド設定を行う必要があります。
ビルド設定はナビゲーターの最上位の項目を選択し、その右側の「TARGETS」の中の項目を選択後「Build Settings」のタブを選択することで編集可能です。
注釈
Xcodeのバージョンによっては、プロジェクト内にC++またはObjective-C++のソースが存在していないとC++の設定項目が表示されません。その場合はMGLの初期化で行うAppDelegate.mのリネームを先に行ってください。
インクルードパスの設定#
プログラムがMGLのヘッダファイルを参照できるようにするには、インクルードディレクトリのパスをコンパイラに伝える必要があります。また、マルチプラットフォームでの開発においてはゲームのソースコードを特定のプロジェクト以下に配置できないため、こちらも併せて設定が必要です。
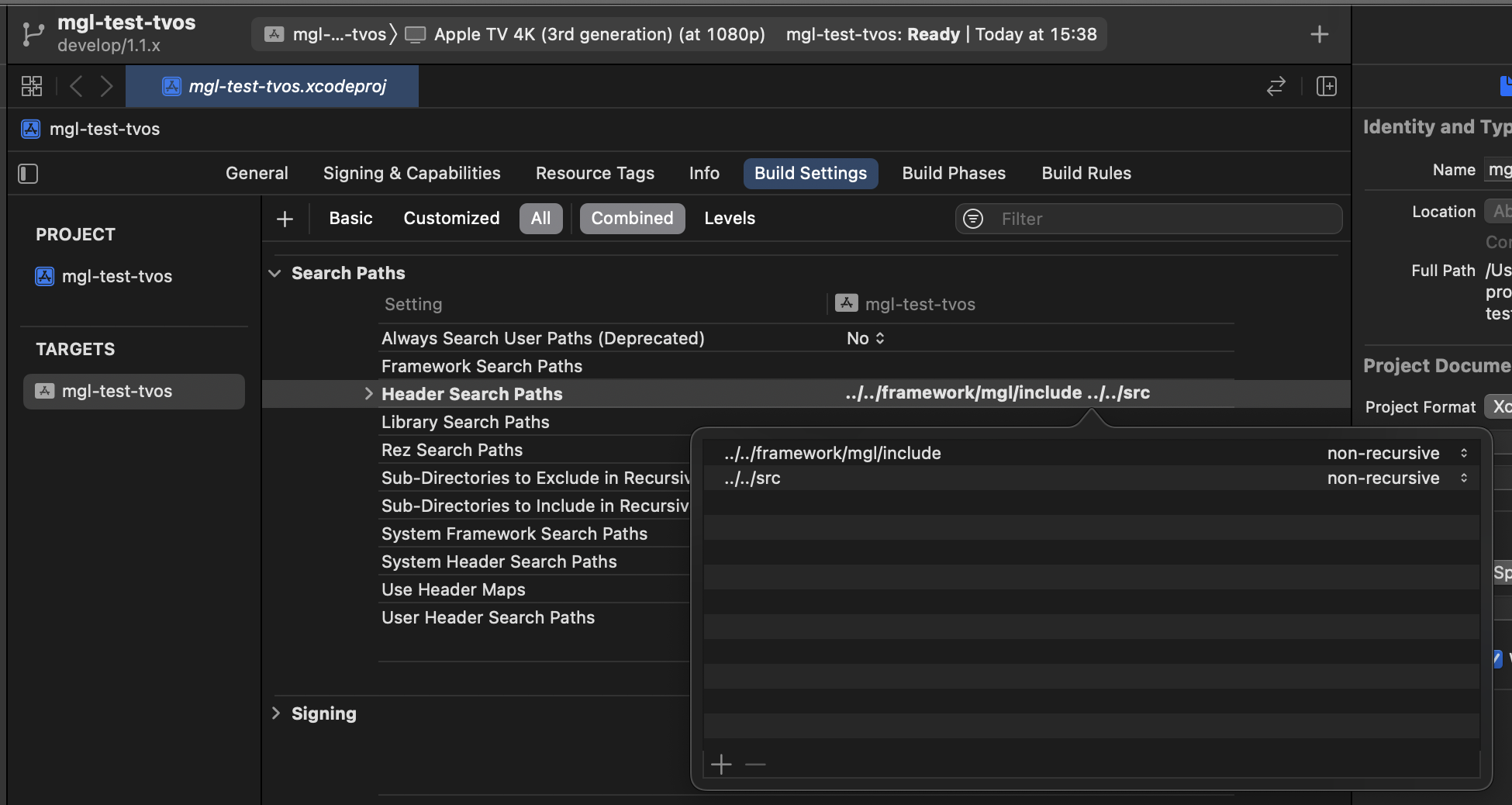
「Search Paths」のカテゴリの中にある「Header Search Paths」を選択し、そこにMGL内のincludeディレクトリへのパスと、ゲームのソースコードのディレクトリへのパスを指定してください。パスの起点はXcode用のプロジェクトファイル (.xcodeproj) のあるディレクトリです。これまで例の通りの手順で進めてきた場合は、次の2つを追加することになります。
../../framework/mgl/include
../../src

ヘッダファイルのパスの設定画面#
C++の言語設定#
MGLはC++17に準拠して作られているため、MGLを利用するプロジェクトもこれに合わせる必要があります。
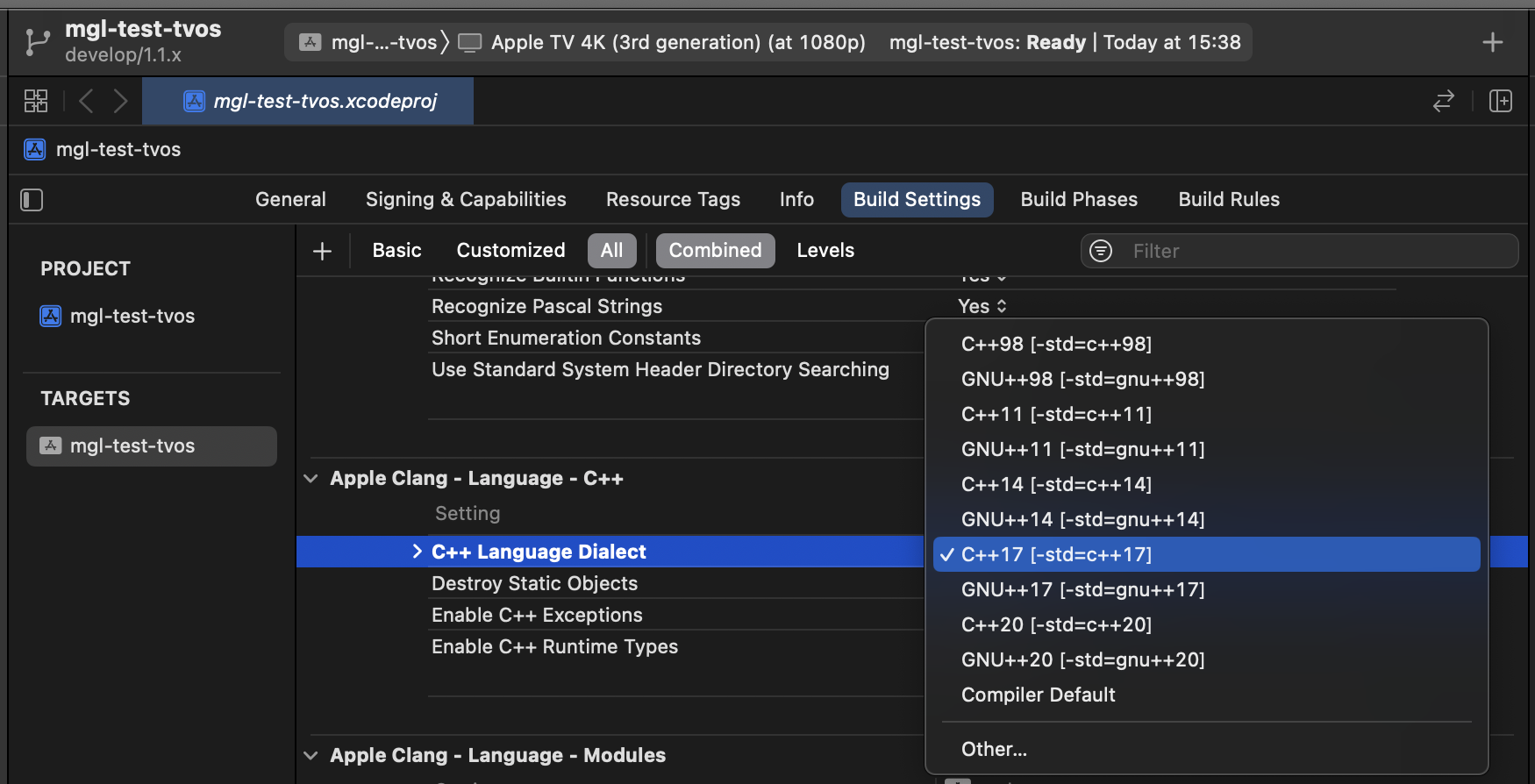
「Apple Clang - Language - C++」のカテゴリの中に「C++ Language Dialect」の項目がありますので、この値を「C++17 [-std=c++17]」に設定してください。

C++17の設定画面#
Xcodeのバージョンによっては、最初からC++17やそれ以降に設定されている場合もあります。その場合は(GNU拡張も含めて)そのままでも問題ありません。
MGLの初期化#
最後の手順です。MGLを利用するためにはXIBの編集と初期化コードを記述する必要があります。これらのテンプレートがMGLのtemplateディレクトリ内に用意されているため、ここではそれを利用します。
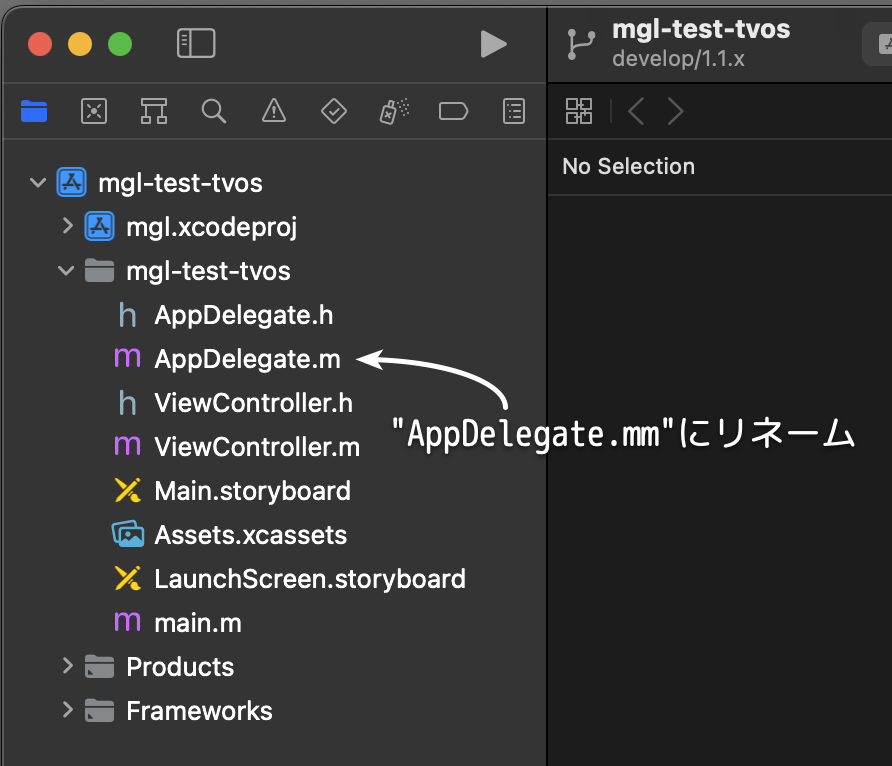
まず前準備として、Xcodeのナビゲーターから既存のAppDelegate.mをAppDelegate.mmにリネームしてください。拡張子を.mから.mmに変更することによって、そのソースコードはObjective-C++となり、Objective-CとC++の併用が可能となります。

変更するソースファイル#
次に、アプリケーションデリゲートの作成で作成したMGL用のアプリケーションデリゲートをプロジェクトに追加します。
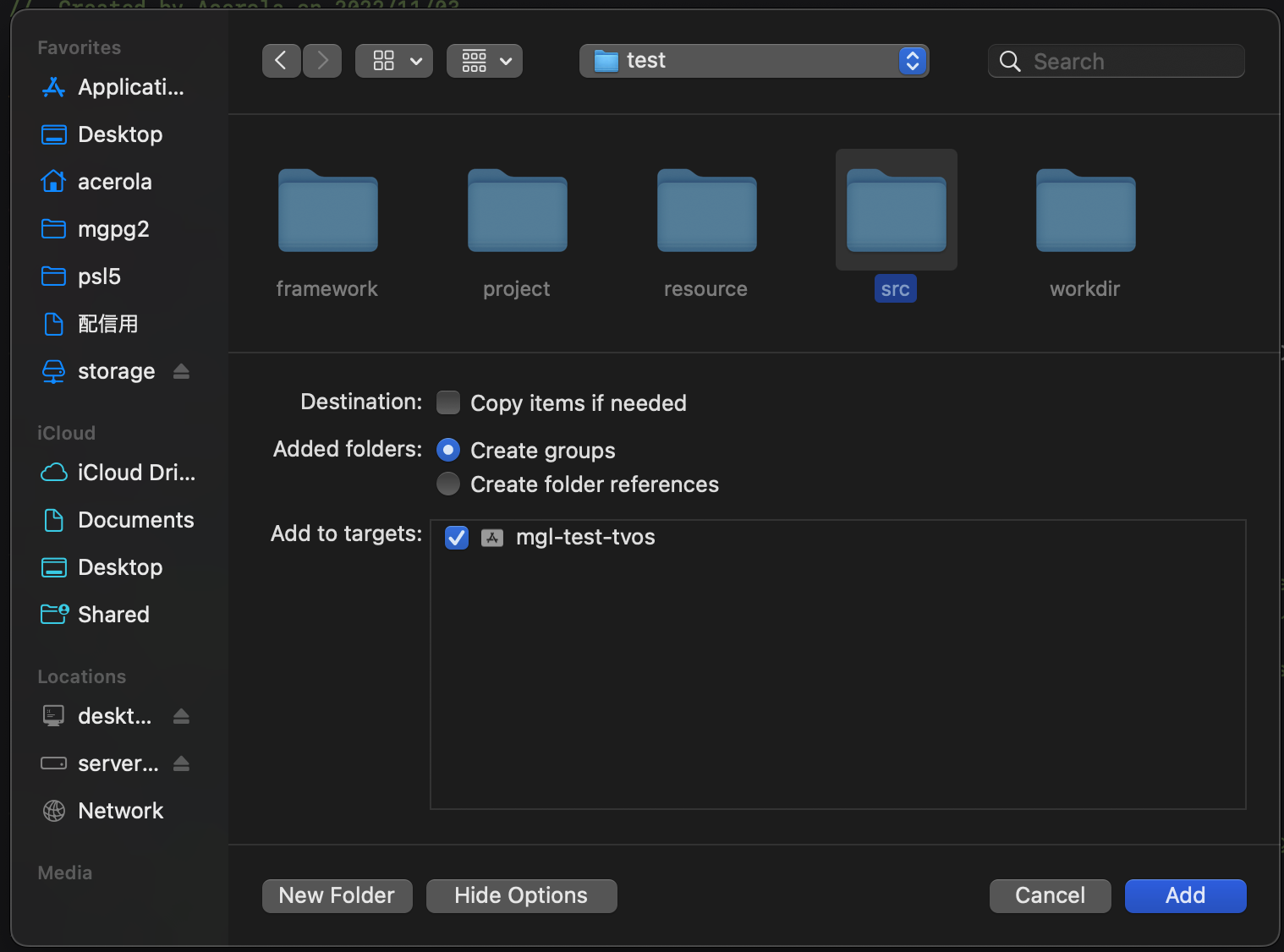
ナビゲーターの最上位にある項目(この例ではmgl-test-tvos)のコンテキストメニューを開き、「Add Files to "<プロジェクト名>"」からsrcディレクトリを選択してください。このとき、ダイアログの下部にある「Added folders」は「Create groups」を選択し、「Add to targets」の項目内にあるチェックボックスにチェックを入れてください。

srcディレクトリの追加ダイアログ#
最後に、プロジェクト内のAppDelegate.mm、AppDelegate.h、Base.lprojの3つを、MGL側で用意したのテンプレートで上書きします。framework/mgl/template/tvos/にこれらのファイルが格納されていますので、これらをproject/<プロジェクト名>/<ターゲット名>/へとコピーしてください。
コピー完了後、必要に応じてコピーしたファイルの内容を修正します。AppDelegate.mmにはMGLの初期化に関わるコードが記述されていますので、コメントを参考にしながら作るゲームに合わせた変更を行ってください。
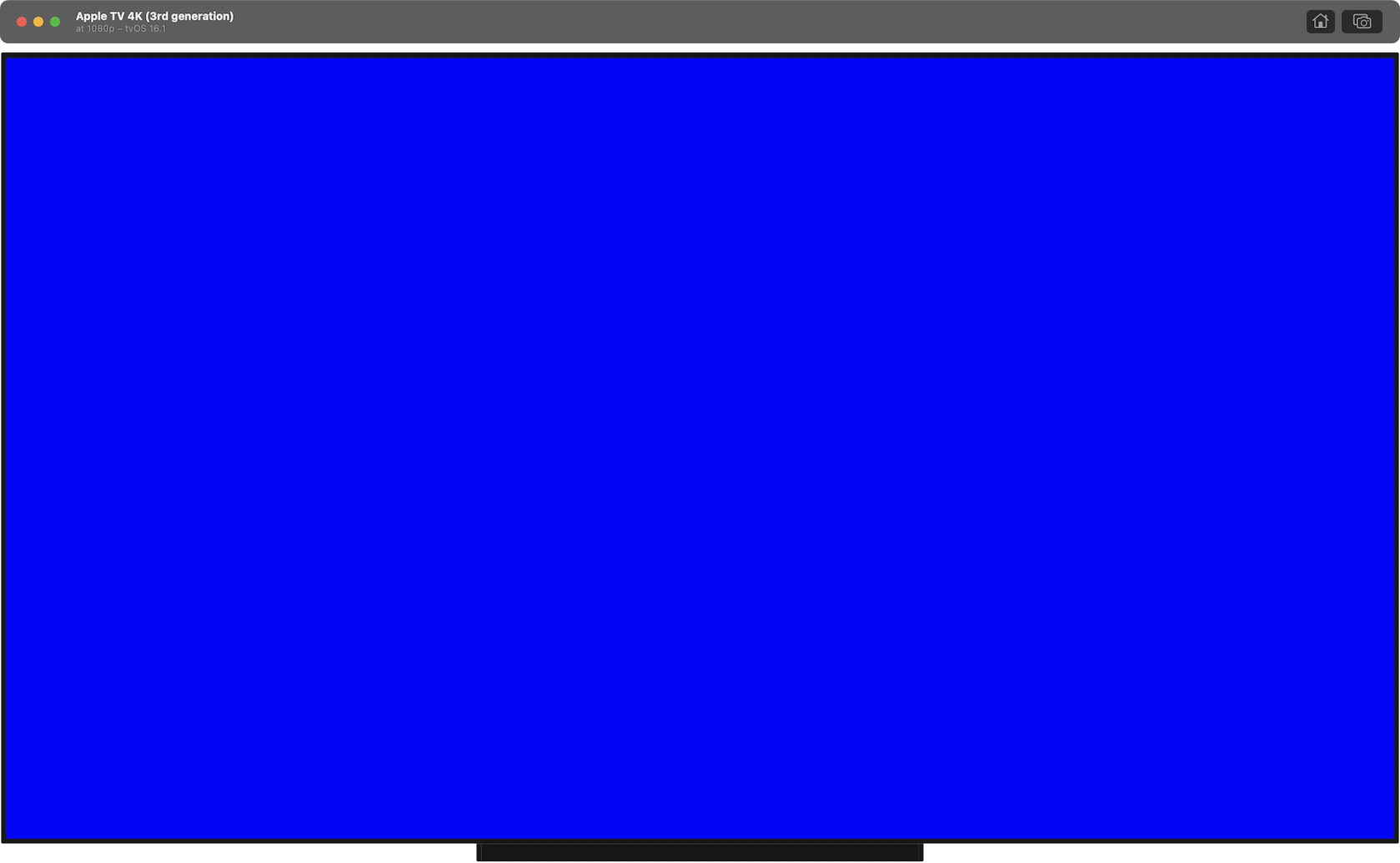
ファイル内容の編集を終えたらビルドして実行してください。次のような青い画面が表示されていれば成功です。

実行画面#