MGL::Render::DrawOption2D
Contents
MGL::Render::DrawOption2D#
概要#
DrawOption2Dは2D描画のオプション指定のためのクラスです。
宣言#
namespace MGL::Render
{
class DrawOption2D;
}
メンバ情報#
種類 |
名前 |
内容 |
バージョン |
|---|---|---|---|
関数 |
設定の初期化 |
1.0.0+ |
|
関数 |
配置情報の設定 |
1.0.0+ |
|
関数 |
配置情報の取得 |
1.0.0+ |
|
関数 |
オフセットの設定 |
1.0.0+ |
|
関数 |
オフセットの取得 |
1.0.0+ |
|
関数 |
スケール値の設定 |
1.0.0+ |
|
関数 |
スケール値の取得 |
1.0.0+ |
|
関数 |
回転角度の設定 |
1.0.0+ |
|
関数 |
回転角度の取得 |
1.0.0+ |
|
関数 |
マスクカラーの設定 |
1.0.0+ |
|
関数 |
マスクカラーの取得 |
1.0.0+ |
|
関数 |
透過値の設定 |
1.0.0+ |
|
関数 |
透過値の取得 |
1.0.0+ |
|
関数 |
サンプラータイプの設定 |
1.0.0+ |
|
関数 |
サンプラータイプの取得 |
1.0.0+ |
|
関数 |
ブレンドモードの設定 |
1.0.0+ |
|
関数 |
ブレンドモードの取得 |
1.0.0+ |
|
関数 |
フリップの設定 |
1.1.1+ |
|
関数 |
水平方向のフリップ設定の取得 |
1.1.1+ |
|
関数 |
垂直方向のフリップ設定の取得 |
1.1.1+ |
|
関数 |
回転ピボットの設定 |
1.1.1+ |
|
関数 |
回転ピボットの取得 |
1.1.1+ |
Reset#
設定の初期化
宣言#
namespace MGL::Render
{
class DrawOption2D
{
public:
constexpr void Reset() noexcept;
};
}
説明#
全てのパラメータを初期状態に戻します。パラメータの初期値については各々の解説を参照してください。
バージョン情報#
- MGL 1.0.0
初回リリース
SetAlignment#
配置情報の設定
宣言#
namespace MGL::Render
{
class DrawOption2D
{
public:
constexpr void SetAlignment(const Alignment &alignment) noexcept;
};
}
引数#
- MGL::Alignment &alignment
設定する配置情報
説明#
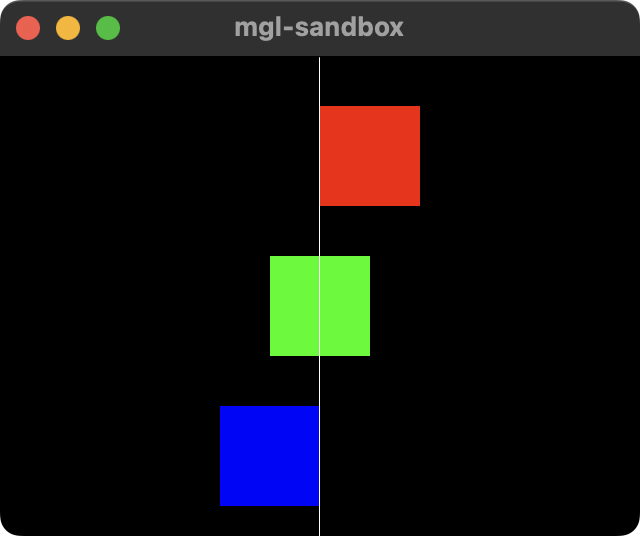
DrawRectangleおよびDrawSpriteに使用する配置情報を設定します。
MGL::Alignmentは垂直方向と水平方向の要素を持った構造体です。ここで指定したパラメータが矩形の起点として使用され、矩形を上下左右に寄せて表示させることが可能となります。
このパラメータの初期値はMGL::kAlignmentTopRight(左上)です。
利用例#
MGL::Render::Renderer2D renderer;
auto &option = renderer.GetDrawOption();
// 画面をクリア
renderer.Clear(MGL::kColorBlack);
// 左上起点で矩形を表示(赤)
option.SetAlignment(MGL::kAlignmentTopLeft);
renderer.DrawRectangle(MGL::Rectangle(320.0f, 50.0f, 100.0f, 100.0f), MGL::kColorRed);
// 中央上起点で矩形を表示(緑)
option.SetAlignment(MGL::kAlignmentTopCenter);
renderer.DrawRectangle(MGL::Rectangle(320.0f, 200.0f, 100.0f, 100.0f), MGL::kColorGreen);
// 右上起点で矩形を表示(青)
option.SetAlignment(MGL::kAlignmentTopRight);
renderer.DrawRectangle(MGL::Rectangle(320.0f, 350.0f, 100.0f, 100.0f), MGL::kColorBlue);
// 分かりやすいように画面中央に白い線を表示
renderer.DrawLine(MGL::Vector2(320.0f, 0.0f), MGL::Vector2(320.0f, 480.0f), MGL::kColorWhite);
- 実行結果(640x480)

バージョン情報#
- MGL 1.0.0
初回リリース
関連#
GetAlignment#
配置情報の取得
宣言#
namespace MGL::Render
{
class DrawOption2D
{
public:
[[nodiscard]] constexpr const Alignment &GetAlignment() const noexcept;
};
}
戻り値#
- MGL::Alignment
現在設定中の配置情報
説明#
現在設定されている位置情報を取得します。
位置情報の詳細と利用例についてはSetAlignmentを参照してください。
バージョン情報#
- MGL 1.1.13
関数の戻り値に
[[nodiscard]]属性を付与
- MGL 1.0.0
初回リリース
関連#
SetOffset#
オフセットの設定
宣言#
namespace MGL::Render
{
class DrawOption2D
{
public:
constexpr void SetOffset(const Vector2 &offset) noexcept;
};
}
引数#
- const MGL::Vector2 &offset
設定するオフセット
説明#
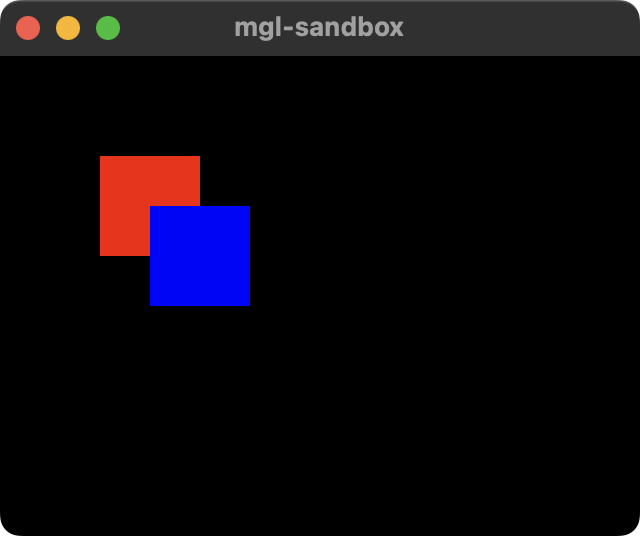
DrawLine、DrawRectangle、DrawSpriteに対するオフセットを指定します。この関数で設定したオフセットは、それぞれの描画命令で指定した座標に加算されて描画されます。
オフセットの初期値はMGL::Vector2(0.0f, 0.0f)です。
利用例#
MGL::Render::Renderer2D renderer;
auto &option = renderer.GetDrawOption();
// 画面をクリア
renderer.Clear(MGL::kColorBlack);
// (100, 100)の位置にサイズ(100, 100)の矩形を表示(赤)
renderer.DrawRectangle(MGL::Rectangle(100.0f, 100.0f, 100.0f, 100.0f), MGL::kColorRed);
// (50, 50)のオフセットを設定
option.SetOffset(MGL::Vector2(50.0f, 50.0f));
// もう一度(100, 100)の位置にサイズ(100, 100)の矩形を表示(青)
// オフセットが適用されて表示位置が(150, 150)に変化する
renderer.DrawRectangle(MGL::Rectangle(100.0f, 100.0f, 100.0f, 100.0f), MGL::kColorBlue);
- 実行結果(640x480)

バージョン情報#
- MGL 1.0.0
初回リリース
関連#
GetOffset#
オフセットの取得
宣言#
namespace MGL::Render
{
class DrawOption2D
{
public:
[[nodiscard]] constexpr const Vector2 &GetOffset() const noexcept;
};
}
戻り値#
- const MGL::Vector2
現在のオフセット
説明#
現在設定されているオフセットを取得します。
オフセットの詳細と利用例については、SetOffsetを参照してください。
バージョン情報#
- MGL 1.1.13
関数の戻り値に
[[nodiscard]]属性を付与
- MGL 1.0.0
初回リリース
関連#
SetScale#
スケール値の設定
宣言#
namespace MGL::Render
{
class DrawOption2D
{
public:
constexpr void SetScale(const Vector2 &scale) noexcept;
};
}
引数#
- const MGL::Vector2 &scale
設定するスケール値
説明#
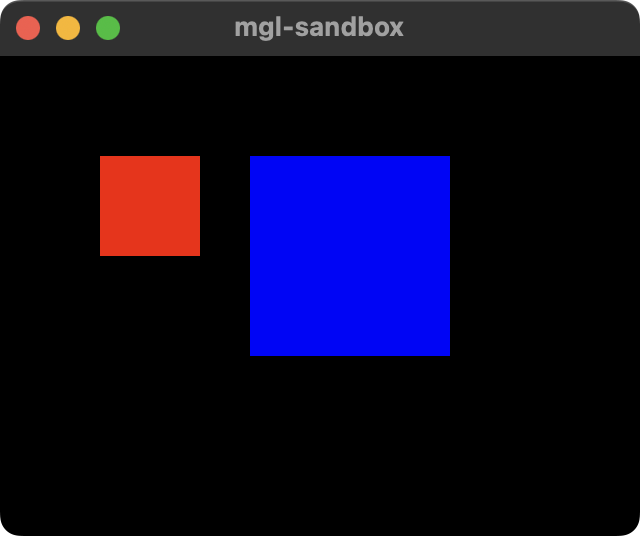
DrawRectangleおよびDrawSpriteに適用するスケール値を設定します。この関数で設定したスケール値は、それぞれの描画命令の幅と高さに乗算されて表示されます。
スケール値の初期値はMGL::Vector2(1.0f, 1.0f)です。
利用例#
MGL::Render::Renderer2D renderer;
auto &option = renderer.GetDrawOption();
// 画面をクリア
renderer.Clear(MGL::kColorBlack);
// サイズ(100, 100)の矩形を表示(赤)
renderer.DrawRectangle(MGL::Rectangle(100.0f, 100.0f, 100.0f, 100.0f), MGL::kColorRed);
// スケール値を幅、高さ共に2倍に設定
option.SetScale(MGL::Vector2(2.0f, 2.0f));
// 再びサイズ(100, 100)の矩形を表示(青)
// スケール値が適用されて幅と高さが(200, 200)で表示される
renderer.DrawRectangle(MGL::Rectangle(250.0f, 100.0f, 100.0f, 100.0f), MGL::kColorBlue);
- 実行結果(640x480)

バージョン情報#
- MGL 1.0.0
初回リリース
関連#
GetScale#
スケール値の取得
宣言#
namespace MGL::Render
{
class DrawOption2D
{
public:
[[nodiscard]] constexpr const Vector2 &GetScale() const noexcept;
};
}
戻り値#
- const MGL::Vector2
現在設定中のスケール値
説明#
現在設定されているスケール値を取得します。
スケール値の詳細と利用例については、SetScaleを参照してください。
バージョン情報#
- MGL 1.1.13
関数の戻り値に
[[nodiscard]]属性を付与
- MGL 1.0.0
初回リリース
関連#
SetRotate#
回転角度の設定
宣言#
namespace MGL::Render
{
class DrawOption2D
{
public:
constexpr void SetRotate(float degreeRotate) noexcept;
};
}
引数#
- float degreeRotate
設定する回転角度(度)
説明#
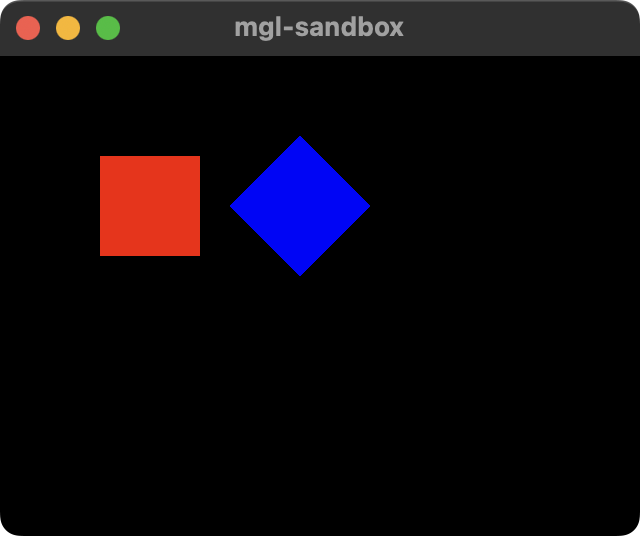
DrawRectangleおよびDrawSpriteに適用する回転角度を設定します。
設定する角度は度数法による値です。弧度法(ラジアン)で設定する場合はMGL::kRadianToDegreeを用いてください。
回転角度の初期値は0.0fです。
利用例#
MGL::Render::Renderer2D renderer;
auto &option = renderer.GetDrawOption();
// 画面をクリア
renderer.Clear(MGL::kColorBlack);
// 矩形を表示(赤)
renderer.DrawRectangle(MGL::Rectangle(100.0f, 100.0f, 100.0f, 100.0f), MGL::kColorRed);
// 回転角度を45°に設定
option.SetRotate(45.0f);
// 再び矩形を表示(青)
renderer.DrawRectangle(MGL::Rectangle(250.0f, 100.0f, 100.0f, 100.0f), MGL::kColorBlue);
- 実行結果(640x480)

バージョン情報#
- MGL 1.0.0
初回リリース
関連#
GetRotate#
回転角度の取得
宣言#
namespace MGL::Render
{
class DrawOption2D
{
public:
[[nodiscard]] constexpr float GetRotate() const noexcept;
};
}
戻り値#
- float
現在の回転角度(度)
説明#
現在設定されている回転角度を取得します。回転角度の詳細と利用例についてはSetScaleを参照してください。
バージョン情報#
- MGL 1.1.13
関数の戻り値に
[[nodiscard]]属性を付与
- MGL 1.0.0
初回リリース
関連#
SetMaskColor#
マスクカラーの設定
宣言#
namespace MGL::Render
{
class DrawOption2D
{
public:
constexpr void SetMaskColor(const Color &color) noexcept;
};
}
引数#
- MGL::Color &color
設定するマスクカラー
説明#
DrawLine、DrawRectangle、DrawSpriteに対するマスクカラーを設定します。この関数で設定したマスクカラーは、描画の際に各色成分に乗算して出力されます。
マスクカラーの初期値はMGL::Color(1.0f, 1.0f, 1.0f, 1.0f)です。
利用例#
MGL::Render::Renderer2D renderer;
auto &option = renderer.GetDrawOption();
// 画面をクリア
renderer.Clear(MGL::kColorBlack);
// 白色の矩形をそのまま表示(左)
renderer.DrawRectangle(MGL::Rectangle(100.0f, 100.0f, 100.0f, 100.0f), MGL::kColorWhite);
// 赤成分を無効(0倍)にするマスクカラーを設定して白い矩形を表示(中央)
// 白から赤成分が抜け落ちてシアンで出力される
option.SetMaskColor(MGL::Color(0.0f, 1.0f, 1.0f));
renderer.DrawRectangle(MGL::Rectangle(250.0f, 100.0f, 100.0f, 100.0f), MGL::kColorWhite);
// アルファ成分を半減(0.5倍)にするマスクカラーを設定して白い矩形を表示(右)
// 背景の黒とのアルファブレンディングが行われてグレーで出力される
option.SetMaskColor(MGL::Color(1.0f, 1.0f, 1.0f, 0.5f));
renderer.DrawRectangle(MGL::Rectangle(400.0f, 100.0f, 100.0f, 100.0f), MGL::kColorWhite);
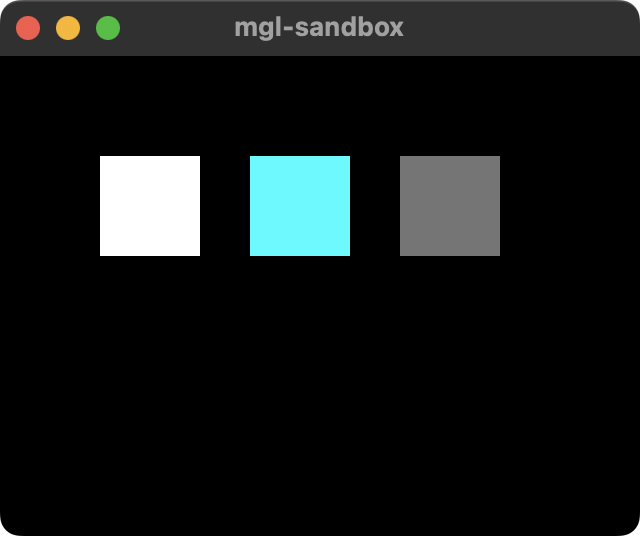
- 実行結果(640x480)

バージョン情報#
- MGL 1.0.0
初回リリース
関連#
GetMaskColor#
マスクカラーの取得
宣言#
namespace MGL::Render
{
class DrawOption2D
{
public:
[[nodiscard]] constexpr const Color &GetMaskColor() const noexcept;
};
}
戻り値#
- MGL::Color
現在のマスクカラー
説明#
現在設定されているマスクカラーを取得します。マスクカラーの詳細と利用例についてはSetMaskColorを参照してください。
バージョン情報#
- MGL 1.1.13
関数の戻り値に
[[nodiscard]]属性を付与
- MGL 1.0.0
初回リリース
関連#
SetTransparency#
透過値の設定
宣言#
namespace MGL::Render
{
class DrawOption2D
{
public:
constexpr void SetTransparency(float transparency) noexcept;
};
}
引数#
- float transparency
設定する透過値
説明#
DrawLine、DrawRectangle、DrawSpriteに対する透過値を設定します。
この関数はSetMaskColorで設定するマスクカラーのアルファ成分のみを書き換える関数となっています。
透過値のマスクカラーのアルファ値の初期値と同じ1.0fです。
利用例#
MGL::Render::Renderer2D renderer;
auto &option = renderer.GetDrawOption();
// 画面をクリア
renderer.Clear(MGL::kColorBlack);
// 白色の矩形をそのまま表示(左)
renderer.DrawRectangle(MGL::Rectangle(100.0f, 100.0f, 100.0f, 100.0f), MGL::kColorWhite);
// 透過値に0.5を設定
option.SetTransparency(0.5f);
// 再び白色の矩形を表示(右)
renderer.DrawRectangle(MGL::Rectangle(250.0f, 100.0f, 100.0f, 100.0f), MGL::kColorWhite);
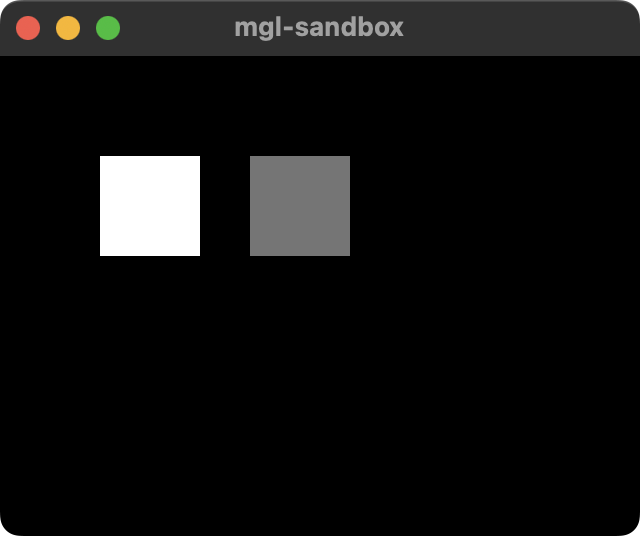
- 実行結果(640x480)

バージョン情報#
- MGL 1.0.0
初回リリース
関連#
GetTransparency#
透過値の取得
宣言#
namespace MGL::Render
{
class DrawOption2D
{
public:
[[nodiscard]] constexpr float GetTransparency() const noexcept;
};
}
戻り値#
- float
現在の透過値
説明#
現在設定されている透過値を取得します。透過値はGetMaskColorで取得できるマスクカラーのアルファ成分と等価です。
透過値の詳細と利用方法についてはSetTransparencyを参照してください。
バージョン情報#
- MGL 1.1.13
関数の戻り値に
[[nodiscard]]属性を付与
- MGL 1.0.0
初回リリース
関連#
SetSamplerType#
サンプラータイプの設定
宣言#
namespace MGL::Render
{
class DrawOption2D
{
public:
constexpr void SetSamplerType(SamplerType sampler) noexcept;
};
}
引数#
- MGL::Render::SamplerType sampler
設定するサンプラータイプ
説明#
スケーリング等で使用する補間処理の種類を設定します。指定可能なサンプラータイプはMGL::Render::SamplerTypeを参照してください。
初期設定はSamplerType::Nearestです。
注釈
サンプラータイプにSamplerType::Invalidを指定しないでください。MGLの標準レンダラはこれを未対応のサンプラータイプと判断し、その描画を行いませんが、将来に渡ってこの動作を行う保証はありません。
利用例#
MGL::Render::Renderer2D renderer;
auto &option = renderer.GetDrawOption();
// レンダーターゲットを切り替えて黒でクリア
// (レンダーターゲットは既に初期化済みのものとする)
renderer.SetRenderTarget(_renderTarget);
renderer.Clear(MGL::kColorBlack);
// レンダーターゲットに色々描画
// ここではサンプルとして、45度に回転させた白い矩形と斜め45度の赤い線を表示する
option.SetRotate(45.0f);
renderer.DrawRectangle(MGL::Rectangle(50.0f, 50.0f, 80.0f, 80.0f), MGL::kColorWhite);
renderer.DrawLine(MGL::Vector2(0.0f, 0.0f), MGL::Vector2(100.0f, 100.0f), MGL::kColorRed);
// レンダーターゲットをメインに戻す
renderer.ResetRenderTarget();
// メイン画面をクリア
renderer.Clear(MGL::kColorBlack);
// 描画オプションを初期化してスケール値を1.7倍に設定
option.Reset();
option.SetScale(MGL::Vector2(1.7f, 1.7f));
// 最近傍補間で先ほどの描画内容を表示(左)
option.SetSamplerType(MGL::Render::SamplerType::Nearest);
renderer.DrawSprite(MGL::Vector2(0.0f, 0.0f),
_renderTarget,
MGL::Rectangle(0.0f, 0.0f, 150.0f, 150.0f));
// 線形補間で先ほどの描画内容を表示(右)
option.SetSamplerType(MGL::Render::SamplerType::Linear);
renderer.DrawSprite(MGL::Vector2(300.0f, 0.0f),
_renderTarget,
MGL::Rectangle(0.0f, 0.0f, 150.0f, 150.0f));
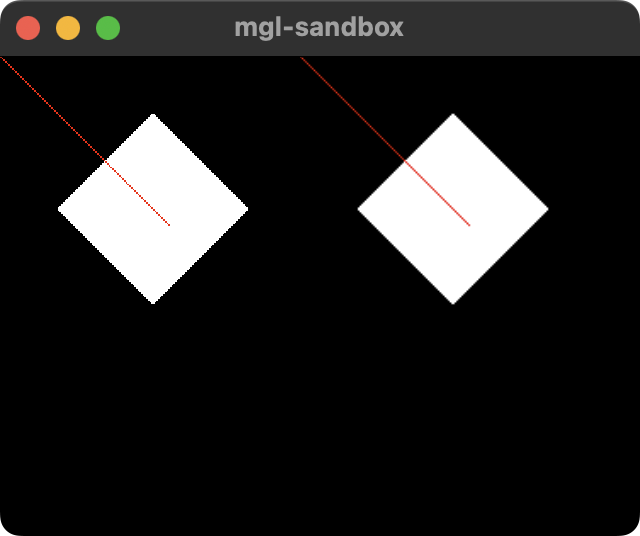
- 実行結果(640x480)

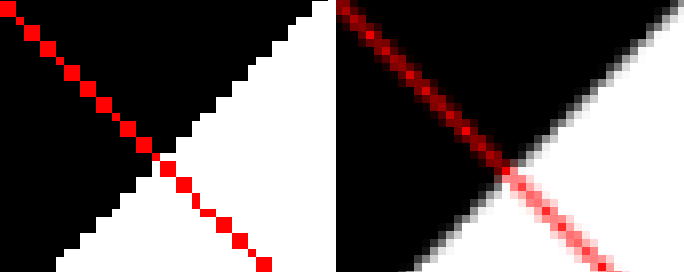
- 実行結果の一部を800%に拡大(左が最近傍補間、右が線形補間)

注釈
補間処理の描画結果はレンダラやGPU、ドライバ等によって異なる場合があります。この例はMGL標準のMetal用レンダラをApple M1プロセッサで動作させた場合の例です。
バージョン情報#
- MGL 1.0.0
初回リリース
関連#
GetSamplerType#
サンプラータイプの取得
宣言#
namespace MGL::Render
{
class DrawOption2D
{
public:
[[nodiscard]] constexpr SamplerType GetSamplerType() const noexcept;
};
}
戻り値#
- MGL::Render::SamplerType
現在のサンプラータイプ
説明#
現在設定されているサンプラータイプを取得します。サンプラータイプの詳細と利用例についてはSetSamplerTypeを参照してください。
バージョン情報#
- MGL 1.0.0
初回リリース
MGL 1.1.13
関数の戻り値に
[[nodiscard]]属性を付与
関連#
SetBlendMode#
ブレンドモードの設定
宣言#
namespace MGL::Render
{
class DrawOption2D
{
public:
constexpr void SetBlendMode(BlendMode blendMode) noexcept;
};
}
引数#
- MGL::Render::BlendMode blendMode
設定するブレンドモード
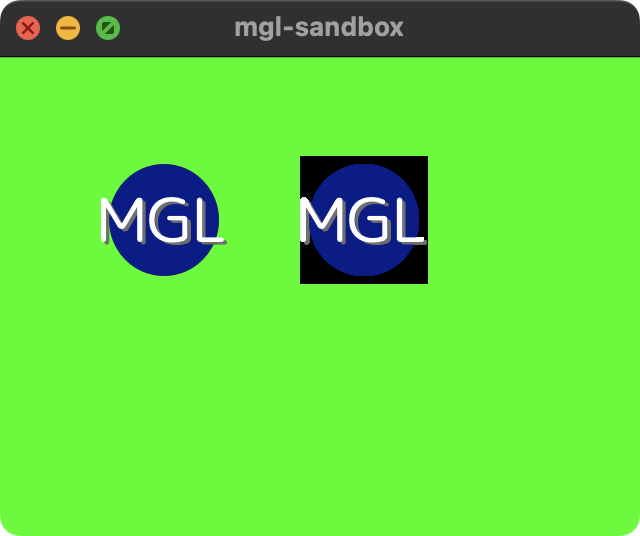
説明#
描画に使用するブレンドモードを設定します。
ブレンドモードはレンダリング時の色の合成方法の指定で、透過処理などに利用されます。指定可能なブレンドモードはMGL::Render::BlendModeを参照してください。
初期設定はBlendMode::Alphaです。
利用例#
- 読み込み部分
// テクスチャキーの準備 constexpr auto kTextureKey = MGL::Render::MakeTextureKey("mgl.png"); ... // テクスチャの準備 MGL::Render::Texture texture; texture.Load(kTextureKey, "$resource/mgl.png");
- 表示部分
MGL::Render::Renderer2D renderer; auto &option = renderer.GetDrawOption(); // 画面を緑でクリア renderer.Clear(MGL::kColorGreen); // テクスチャの準備 MGL::Render::Texture texture(kTextureKey); // テクスチャの表示領域を準備 MGL::Rectangle textureRectangle(MGL::Vector2(0.0f, 0.0f), // 左上から texture.GetSize()); // テクスチャ全体 // ブレンドモードをアルファブレンドに設定して表示(左) option.SetBlendMode(MGL::Render::BlendMode::Alpha); renderer.DrawSprite(MGL::Vector2(100.0f, 100.0f), texture, textureRectangle); // ブレンドモードをブレンドなしに設定して表示(右) option.SetBlendMode(MGL::Render::BlendMode::None); renderer.DrawSprite(MGL::Vector2(300.0f, 100.0f), texture, textureRectangle);
- 表示結果(640x480)

- "mgl.png"の内容(128x128)

バージョン情報#
- MGL 1.0.0
初回リリース
関連#
GetBlendMode#
ブレンドモードの取得
宣言#
namespace MGL::Render
{
class DrawOption2D
{
public:
[[nodiscard]] constexpr BlendMode GetBlendMode() const noexcept;
};
}
戻り値#
- MGL::Render::BlendMode
設定中のブレンドモード
説明#
現在設定されているブレンドモードを取得します。
ブレンドモードの詳細と利用方法についてはSetBlendModeを参照してください。
バージョン情報#
- MGL 1.1.13
関数の戻り値に
[[nodiscard]]属性を付与
- MGL 1.0.0
初回リリース
関連#
SetFlip#
フリップの設定
宣言#
namespace MGL::Render
{
class DrawOption2D
{
public:
[[nodiscard]] constexpr void SetFlip(bool isHorizontalFlip, bool isVerticalFlip) noexcept;
};
}
引数#
- bool isHorizontalFlip
水平方向のフリップ設定
- bool isVerticalFlip
垂直方向のフリップ設定
説明#
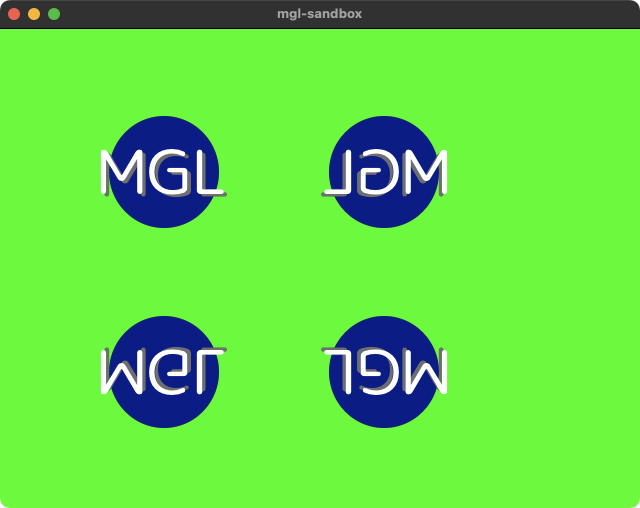
スプライト表示の水平方向・垂直方向それぞれの反転表示を設定します。trueを設定することで、その方向に表示を反転させます。
このパラメータの初期値は垂直方向・水平方向共にfalseです。
利用例#
- 読み込み部分
// テクスチャキーの準備 constexpr auto kTextureKey = MGL::Render::MakeTextureKey("mgl.png"); ... // テクスチャの準備 MGL::Render::Texture texture; texture.Load(kTextureKey, "$resource/mgl.png");
- 表示部分
MGL::Render::Renderer2D renderer; auto &option = renderer.GetDrawOption(); // 画面を緑でクリア renderer.Clear(MGL::kColorGreen); // テクスチャの準備 MGL::Render::Texture texture(kTextureKey); // テクスチャの表示領域を準備 MGL::Rectangle textureRectangle(MGL::Vector2(0.0f, 0.0f), // 左上から texture.GetSize()); // テクスチャ全体 // フリップ設定なしで表示(左上) renderer.DrawSprite(MGL::Vector2(100.0f, 80.0f), texture, textureRectangle); // 水平方向のみフリップして表示(右上) option.SetFlip(true, false); renderer.DrawSprite(MGL::Vector2(320.0f, 80.0f), texture, textureRectangle); // 垂直方向のみフリップして表示(左下) option.SetFlip(false, true); renderer.DrawSprite(MGL::Vector2(100.0f, 280.0f), texture, textureRectangle); // 両方をフリップして表示(右下) option.SetFlip(true, true); renderer.DrawSprite(MGL::Vector2(320.0f, 280.0f), texture, textureRectangle);
- 表示結果(640x480)

- "mgl.png"の内容(128x128)

バージョン情報#
- MGL 1.1.13
関数の戻り値に
[[nodiscard]]属性を付与
- MGL 1.0.0
初回リリース
関連#
IsHorizontalFlip#
水平方向のフリップ設定の取得
宣言#
namespace MGL::Render
{
class DrawOption2D
{
public:
[[nodiscard]] constexpr bool IsHorizontalFlip() const noexcept;
};
}
戻り値#
- bool
水平方向のフリップ設定
説明#
現在設定中の水平方向のフリップ設定を取得します。
フリップ設定の詳細と利用方法についてはSetFlipを参照してください。
バージョン情報#
- MGL 1.1.13
関数の戻り値に
[[nodiscard]]属性を付与
- MGL 1.1.1
初回リリース
関連#
IsVerticalFlip#
垂直方向のフリップ設定の取得
宣言#
namespace MGL::Render
{
class DrawOption2D
{
public:
constexpr bool IsVerticalFlip() const noexcept;
};
}
戻り値#
- bool
垂直方向のフリップ設定
説明#
現在設定中の垂直方向のフリップ設定を取得します。
フリップ設定の詳細と利用方法についてはSetFlipを参照してください。
バージョン情報#
- MGL 1.1.1
初回リリース
関連#
SetPivot#
回転ピボットの設定
宣言#
namespace MGL::Render
{
class DrawOption2D
{
public:
constexpr void SetPivot(const MGL::Vector2 &pivot) noexcept;
};
}
引数#
- const MGL::Vector2 &pivot
設定する回転ピボットの位置(UV座標)
説明#
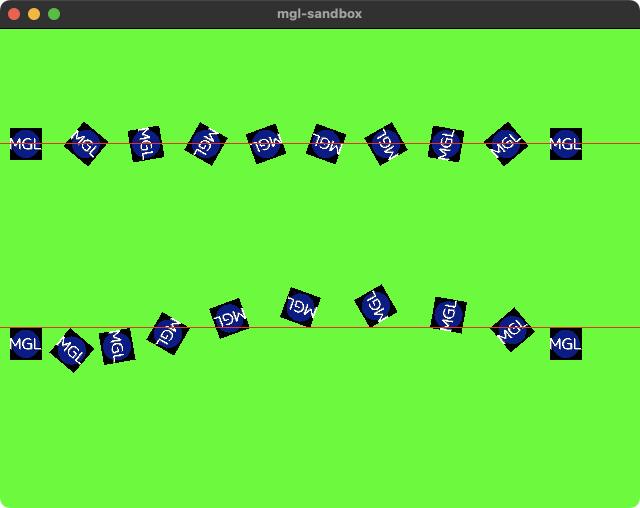
矩形およびスプライトの回転ピボットをUV座標で設定します。
回転ピボットはSetRotateによる回転軸の位置を決める値です。
このパラメータの初期値はMGL::Vector2(0.5f, 0.5f) (描画オブジェクトの中央)です。
利用例#
- 読み込み部分
// テクスチャキーの準備 constexpr auto kTextureKey = MGL::Render::MakeTextureKey("mgl.png"); ... // テクスチャの準備 MGL::Render::Texture texture; texture.Load(kTextureKey, "$resource/mgl.png");
- 表示部分
MGL::Render::Renderer2D renderer; auto &option = renderer.GetDrawOption(); // 画面を緑でクリア renderer.Clear(MGL::kColorGreen); // テクスチャの準備 MGL::Render::Texture texture(kTextureKey); // テクスチャの表示領域を準備 MGL::Rectangle textureRectangle(MGL::Vector2(0.0f, 0.0f), // 左上から texture.GetSize()); // テクスチャ全体 // 見やすいように縮小&ブレンドオフ option.SetScale(MGL::Vector2(0.25f, 0.25f)); option.SetBlendMode(MGL::Render::BlendMode::None); // デフォルトのピボット設定の回転(上) for (int i = 0; i < 10; i++) { option.SetRotate(static_cast<float>(i) * 40.0f); renderer.DrawSprite(MGL::Vector2(10.0f + (i * 60.0f), 100.0f), texture, textureRectangle); } // ピボット位置に(0.0f, 0.0f)(左上)を設定した場合の回転(下) option.SetPivot(MGL::Vector2(0.0f, 0.0f)); for (int i = 0; i < 10; i++) { option.SetRotate(static_cast<float>(i) * 40.0f); renderer.DrawSprite(MGL::Vector2(10.0f + (i * 60.0f), 300.0f), texture, textureRectangle); } // 各々の回転軸の位置に赤い水平ラインを描画 renderer.DrawLine(MGL::Vector2(0.0f, 116.0f), MGL::Vector2(640.0f, 116.0f), MGL::kColorRed); renderer.DrawLine(MGL::Vector2(0.0f, 300.0f), MGL::Vector2(640.0f, 300.0f), MGL::kColorRed);
- 表示結果(640x480)

- "mgl.png"の内容(128x128)

バージョン情報#
- MGL 1.1.1
初回リリース
関連#
GetPivot#
回転ピボットの設定
宣言#
namespace MGL::Render
{
class DrawOption2D
{
public:
[[nodiscard]] constexpr const MGL::Vector2 &GetPivot() const noexcept;
};
}
戻り値#
- const MGL::Vector2 &
現在の回転ピボットの位置(UV座標)
説明#
現在の回転ピボットの設定を取得します。
回転ピボットの詳細と利用方法についてはSetPivotを参照してください。
バージョン情報#
- MGL 1.1.13
関数の戻り値に
[[nodiscard]]属性を付与
- MGL 1.1.1
初回リリース